添加时间轴
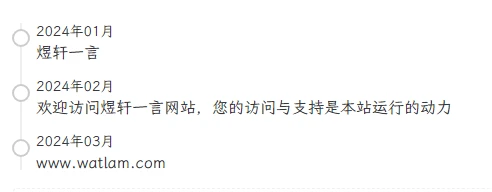
显示效果

文章内容代码
在需要使用时间轴的页面或者文章编辑时,使用文本模式插入以下代码
<div id="timeaxis">
<ol>
<li>
<b>2024年01月</b> 煜轩一言
</li>
<li>
<b>2024年02月</b> 欢迎访问煜轩一言网站,您的访问与支持是本站运行的动力
</li>
<li>
<b>2024年03月</b> www.watlam.com
</li>
</ol>
</div>要添加多几个时间点只需要修改代码增加<li> <b>日期</b> 内容 </li> 即可
CSS样式代码
1、在主题或者子主题的样式css文件内添加
2、在后台主题设置——插入代码——自定义css内插入
3、在一些可以插入代码的插件内相应位置插入
css代码如下
阅读剩余
提示:本文最后更新于2024年1月18日,如有错误或者已经失效,请留言告知。
THE END