主题美化——CSS样式
前言
做博客的第一步就是选主题,选择一个自己喜欢的主题,合适自己的主题非常重要;选择好主题之后,每个人的下一步就是“装修”了,而装修美化主题用到最多的就是CSS样式,下面就是本博客的一些CSS美化样式
顶部进度条特效
显示效果

实现方法
1、在主题设置的插入代码或者其他优化插件有插入代码处的自定义css插入如下css代码;或者放入主题或者子主题的style.css内
2、在插入代码的页脚代码处插入如下代码,或者复制代码保存到主题或者子主题的js文件夹内
//顶部进度条
$(window).scroll(function() {
var a = $(window).scrollTop(),
c = $(document).height(),
b = $(window).height();
scrollPercent = a / (c - b) * 100;
scrollPercent = scrollPercent.toFixed(1);
$("#percentageCounter").css({
width: scrollPercent + "%"
});
}).trigger("scroll");3、在插入代码的页头代码,也就是页面head前的代码插入如下代码
<!--顶部彩色进度条-->
<div id="percentageCounter"></div>
logo闪动平移特效
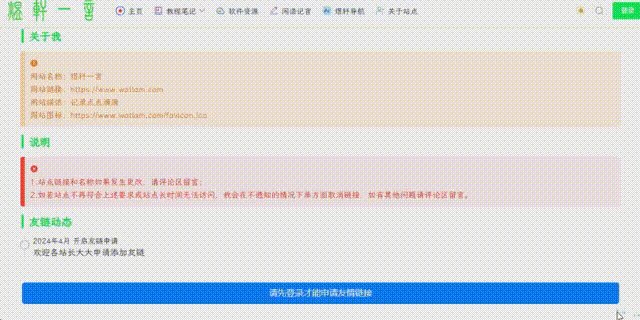
显示效果

实现方法
在主题设置的插入代码或者其他优化插件有插入代码处的自定义css插入如下css代码;或者放入主题或者子主题的style.css内
PS:此代码来自优享云博客
/*logo闪动平移特效*/
@keyframes shine {
0% {
opacity: 1;
transform: translateX(0);
}
50% {
opacity: 0.5;
transform: translateX(18px); /* 改变这个值 */
}
100% {
opacity: 1;
transform: translateX(0);
}
}
.logo {
animation: shine 3s infinite; /* 调整动画的持续时间和其他参数 */
}
/*logo闪动平移特效结束*/
小工具之标题圆圈样式美化
显示效果

实现方法
如同上方位置插入代码
PS:如果选择的样式是经典模式需要把mac修改为classic
本内容需要登录后查看
小工具之图片无边框配置
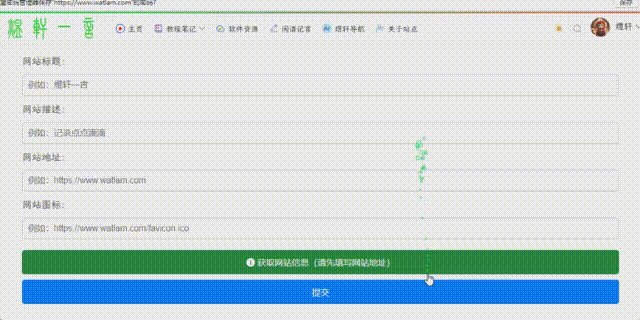
显示效果

实现方法
如同上方位置插入代码
/* 图片小工具无边框配置 */
div.aside-box.widget_media_image {
padding: unset;
}
.widget_image {
/* 设置图片宽度为100%,高度为100% */
width: 100%;
height: 100%;
}
首页文章悬浮效果
显示效果

实现方法
如同上方位置插入代码
添加条件判断手机、平板等移动设备不生效;可以自行去掉代码中的@media (min-width: 768px) { }

扫描二维码关注微信,回复博客密码,即可获取密码
文章底部彩色标签
显示效果

实现方法
如同上方位置插入代码
本内容需要登录后查看
取消文章内容区域链接的下划线
显示效果

实现方法
如同上方位置插入代码
本内容需要登录后查看
阅读剩余
提示:本文最后更新于2024年1月16日,如有错误或者已经失效,请留言告知。
THE END