侧边栏IP签名档代码优化
前言
一个侧边栏的IP签名档,可以用来装饰一下网站主题。这里对原有的代码和样式进行了一些修改,分享给有需要的人。
来源地址一:https://github.com/DeerShark/Liues-IPCard
源码介绍
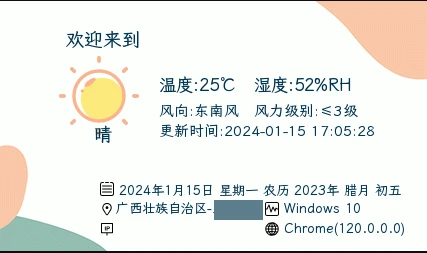
下面是一款简洁的ip图片签名档
可以通过访问者的ip来显示访问详细信息
具体有天气信息:温度、湿度、风向、以及风力级别
地理位置信息:所在省市、经纬度等
效果预览

修改内容
- 修复定位省份为自治区时与系统信息重叠问题
- 新增随机显示背景图
- 修复网站添加CDN获取不到访问者真实IP地址问题
- 修改一些样式的显示方式
安装教程
1、在网站根目录下新建一个ipsignature的目录
2、下载 ipsignature.zip 解压到ipsignature 文件夹下

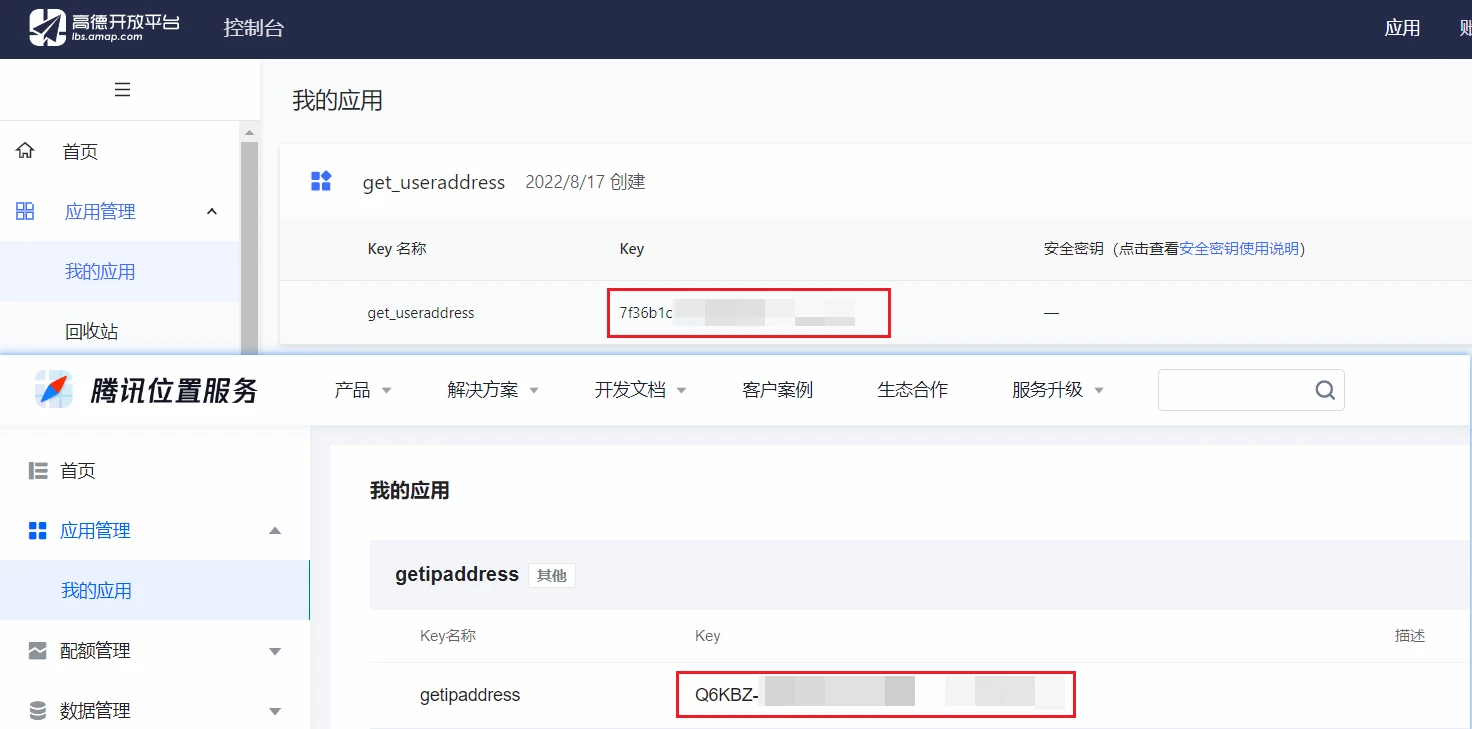
3. 注册高德开发平台和腾讯位置服务Web服务应用,获得两个 Key。
PS:注意腾讯位置服务要申请的是web服务端,不是web应用端

注:使用腾讯API查询IPv6地址,使用高德API查询天气。
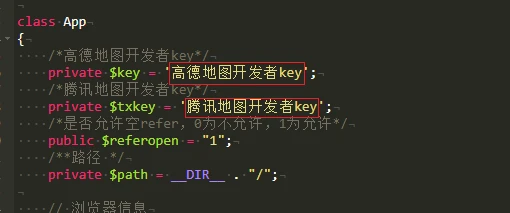
4、修改文件下index.php中为你需要的信息


有能力的还可以修改其他的参数,或者从img里面修改背景图等。
5、访问测试
访问 http(s)://你的域名/ipsignature/index.php 即可输出图片
# 比如:
https://api.watlam.com/ipsignature/index.php美化方法
1、在小工具中找到 自定义HTML
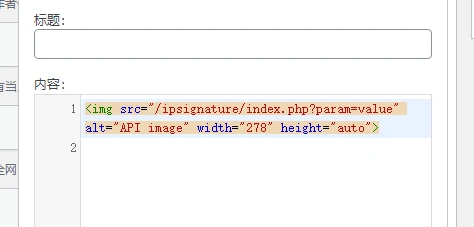
找到你需要的位置,我这里是首页侧边栏,在内容处输入<img src="/ipsignature/index.php?param=value" alt="API image"> 即可插入小卡片

2、在小工具中找到 图片
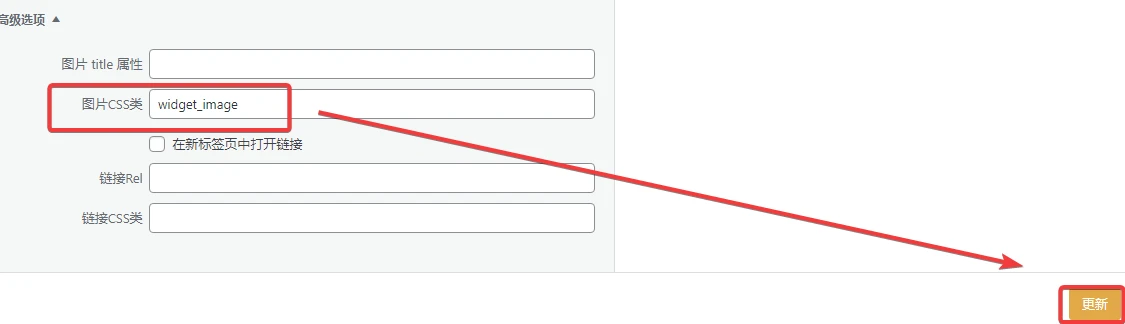
选择到你需要放置的位置插入,我这里是首页侧边栏,点击“添加图片”——从URL添加 "/ipsignature/index.php" ,点击保存即可;corenext主题如果出现图片太大显示不全,可以编辑图片在高级选项的图片css类里面定义,如下图:
PS:定义类的css可以参考文章主题美化——CSS样式 中的图片无边框配置

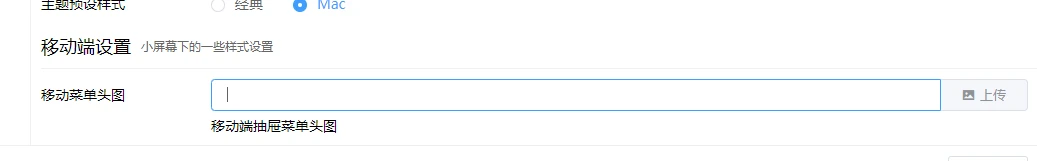
3、CoreNext主题移动端显示方式
后台主题设置 —— 个性化 —— 移动端设置 —— 移动菜单头图 输入上面的访问地址 点击保存设置即可。

下载地址
见文末资源下载
更新
2024-1-4 更新小工具自定义HTML插入代码 通过定义宽度
width="278" height="auto"适配corenext 主题,其他主题请自行修改为合适大小
2024-1-15 增加显示农历日历,优化显示效果修改icon显示位置
农历日历代码
在 public function setInfo() 代码下添加如下代码
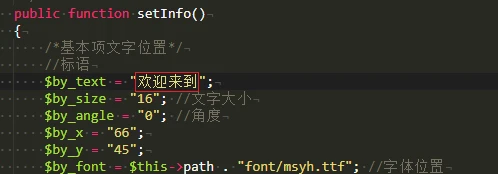
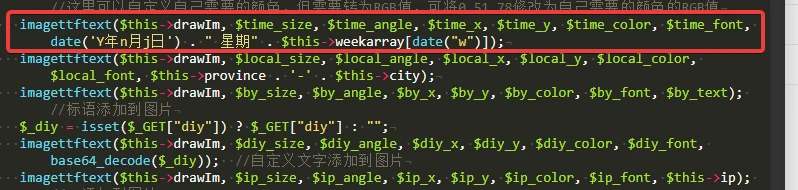
然后在修改如图代码

把框选的代码修改为如下代码
imagettftext($this->drawIm, $time_size, $time_angle, $time_x, $time_y, $time_color, $time_font, $solar_date . " " . "星期" . $week_day . " " . "农历" . " " . $lunar_date_string );增加农历显示需要在目录下上传Lunar.php,文件见文末资源下载
2024-1-18 增加小工具图片添加方式